
こにな
こんにちは、Googleアドセンスに合格してウキウキのコニナ(@conina527)です。
Googleアドセンスに合格したあなた…
おめでとうごます!!
早速、広告表示させたいですよね?わかります!私もそうでした。
「わかりやすく丁寧に」をモットーに解説させていただきます。
私が使用しているのは、WordPressのテーマ「JIN」です。
Googleアドセンスの画面は一緒ですが、WordPress以外やJIN以外のテーマを使用している方は一部画面が異なりますのでご了承ください。
目次(見たい内容をタップ)
知っていたほうが良いこと
広告の配置にはGoogleアドセンスで決められた禁止事項があります。
誤ったは配置をしてペナルティーをもらわないよう、一度「広告のプレースメントに関するポリシー」に目を通しておきましましょう。
また、自分のブログ内広告をクリックするのは禁じられているので注意しましょう。
そうは言ってっも、誤ってクリックしまった時はどうなるのか?
Googleアドセンスには下記のように記載されていました。
1回くらいの誤クリックは許していたいただけるようです。
間違って自分の広告をクリックした場合に必要な対処
サイト運営者様が故意に自分の広告をクリックすることは認められませんが、誤ってクリックする場合も十分に考えられます。このような場合に Google まで特別にご連絡いただく必要はありません。有効と見なされたクリック数および表示回数に対する収益はこれまでどおりお客様のアカウントに集計されますので、ご安心ください。
自動広告と広告ユニット
Googleアドセンスには大きく分けて2つの表示方法に分かれます。
- サイトごと…自動広告のこと。ブログ内にGoogleが自動で広告を表示します。表示手順は簡単ですが、変な所に表示される場合があります。
- 広告ユニットごと…自分で広告を表示する場所と大きさを決めることができます。手順は自動広告より増えますが、自分の好みにカスタマイズできます。
どちらもメリット、デメリットがあるので、ご自身のサイトに合う表示方法を選択してください。
表示方法は、どちらも解説しますのでご安心を✩
私は、広告ユニットごとで表示しています。
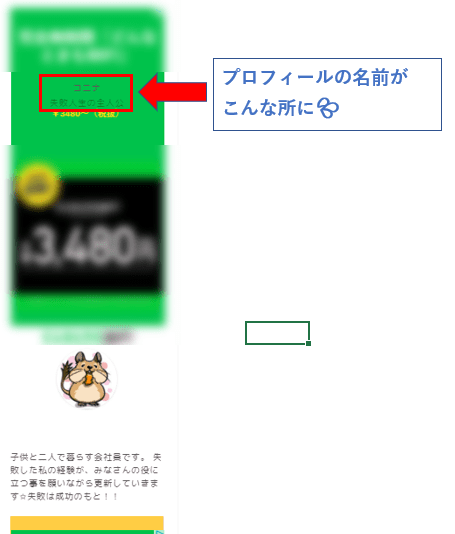
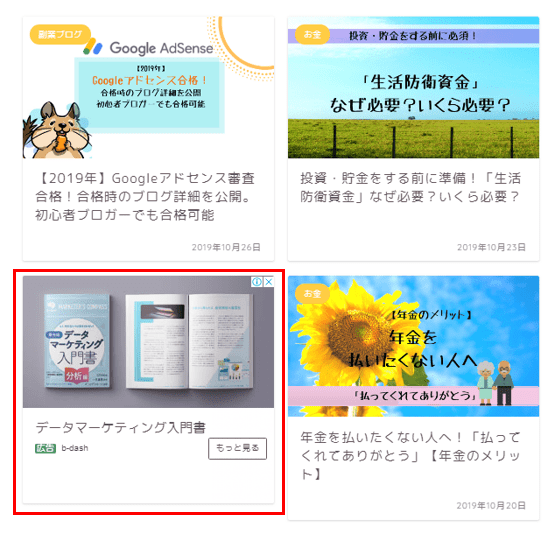
理由は、自動広告だとプロフィール内に表示されてしまったり、ブログに馴染んでいないように見えるからです。
自動広告でもブログに馴染むように設定できるのかもしれませんが、今の私には出来ないので…広告ユニットで様子見です。
自動広告失敗例↓↓


Googleアドセンス広告の貼り方
それでは、貼り方を解説していきます。
1.Google AdSenseへログイン
まずは、Googleアドセンスへログインします。
下記のボタンを押すとGoogleアドセンスのホームページが開きます。
右上の「ログイン」をクリック。
(すでにログインしている場合は、先に進んでOK)
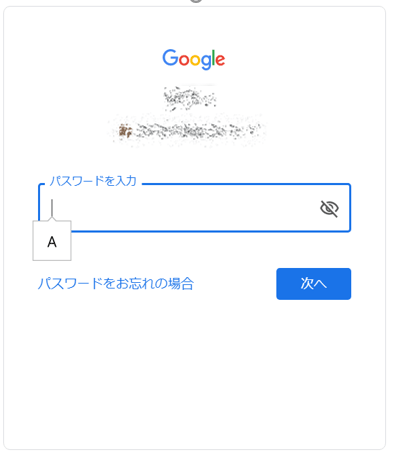
アドレス確認し、パスワードを入力して「次へ」をクリック。

2.広告を設定

「広告を設定」をクリック。(表示されない場合は、気にせず進んでOK)

説明が出てきたら、サラッと読んで…「次へ進む」(出てこなくても気にしなくてOK)

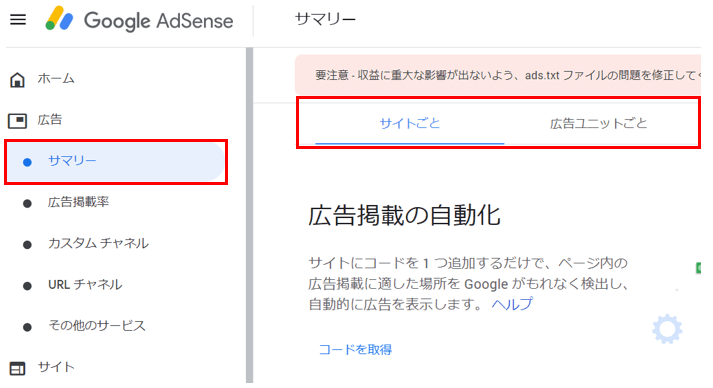
「サマリー」を選択すると、「サイトごと」と「広告ユニットごと」があります。

どちらもメリット、デメリットがあるので自分のサイトに合った方を選んでください。
自動広告の方は、このまま進んでください。
広告ユニットの方は、「3-2.広告ユニットごと」までお進みください。
3-1. サイトごと(自動広告)
自動広告の設定方法です。
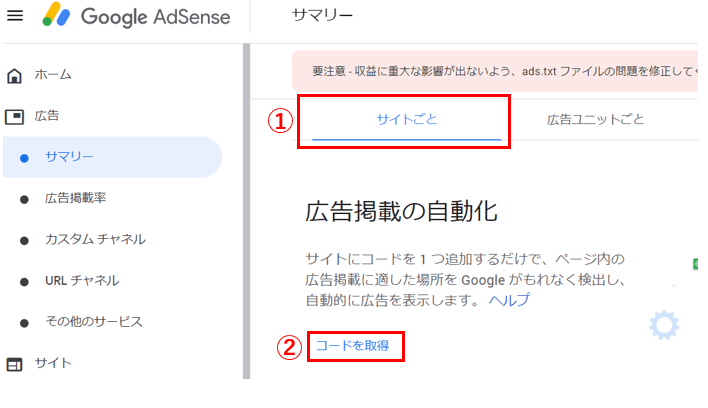
①「サイトごと」→②「コードを取得」をクリック。

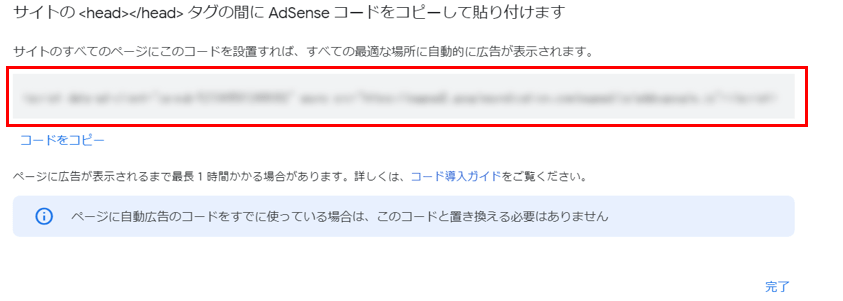
赤枠で囲っているところにコードが表示されています。

このコードはGoogleアドセンス申請時に、WordPressの「HTMLタグ設定」の【head内】へ貼り付けているコードと同じです。
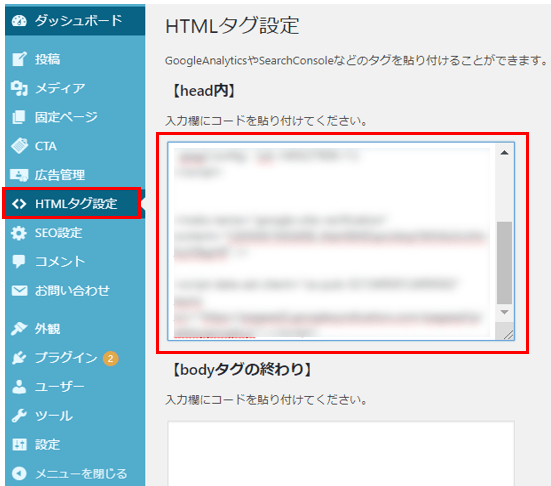
念の為、WordPressの下記画面、赤枠のコードと同じか確認し、同じであればGoogleアドセンスのホームページへ戻ります。
※コードが異なる場合は、コードをコピーして【head内】へ貼り付けてください。

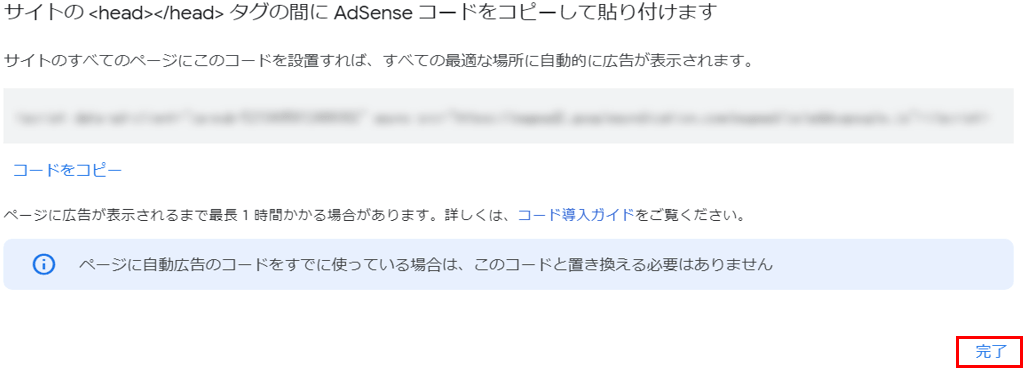
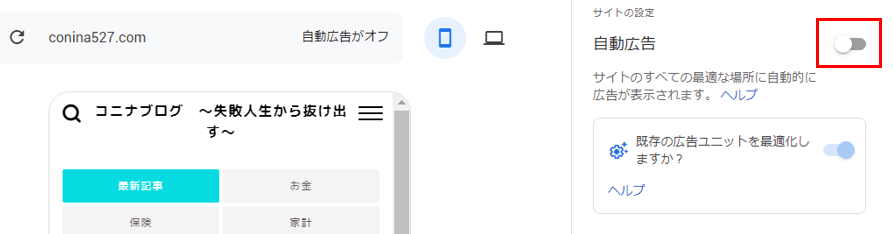
開いていた下記画面の「完了」をクリック。

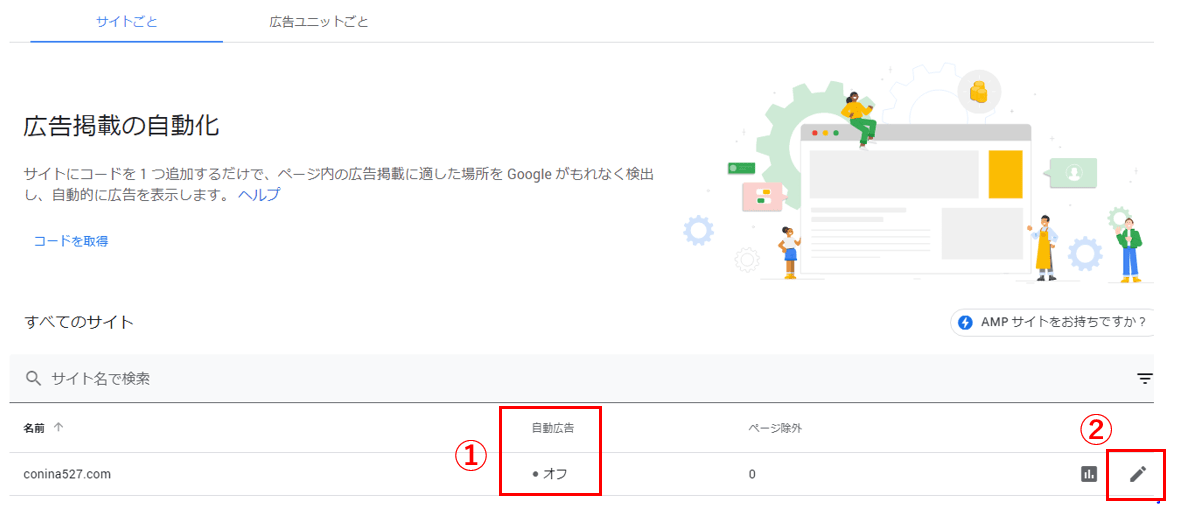
①の自動広告が「オフ」となっているので、このままでは自動広告が表示されません。
②のペンマークをクリックし設定を行います。

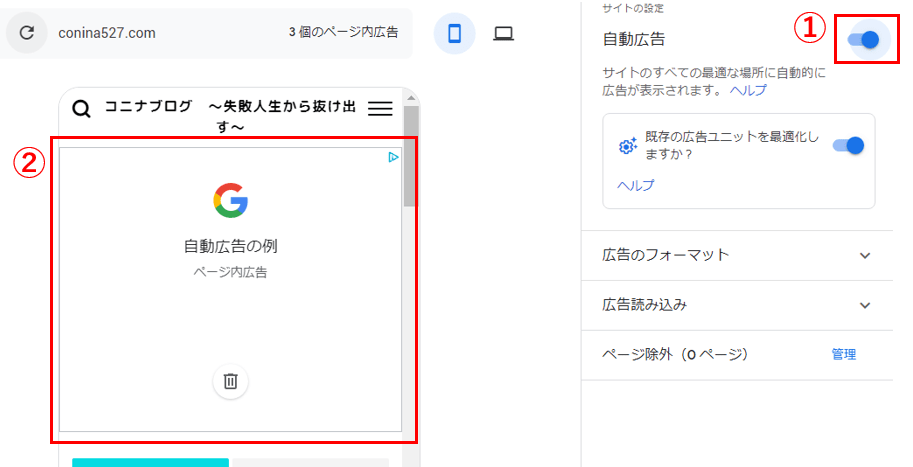
自動広告をオンにするため、赤枠をクリック。

①が灰色から青になったらオンになったということです。
オンになると②のようにブログにどのように広告が表示されるか見ることができます。

①でスマホ用画面とパソコン用画面に切り替えができます。

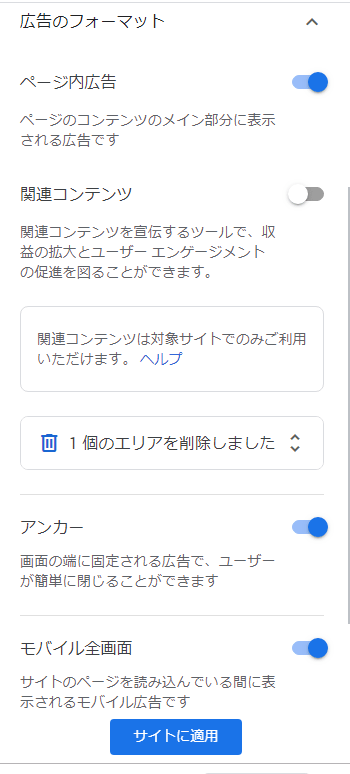
次に、下記画面の説明です。

◆「ページ内広告」は、名前のとおりブログ記事内に表示される広告です。私の場合は、パソコン画面はタイトル上とサイド、スマホ画面はタイトル上と記事下に表示されました。
ブロクによって表示される場所は異なると思うので、表示場所は設定してみないとわからないです。
◆「関連コンテンツ」は、条件を満たすと使用可能になる機能です。
私は、まだ使用できないので使用可能になった際は追記します。
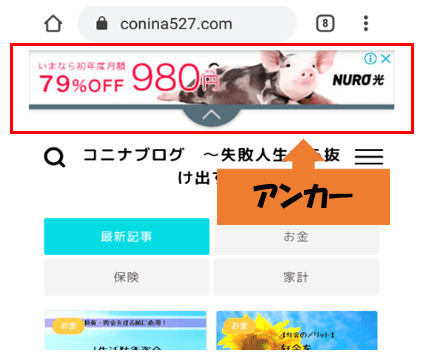
◆「アンカー」をオンにしていると、スマホ画面上部に出てくる広告です。

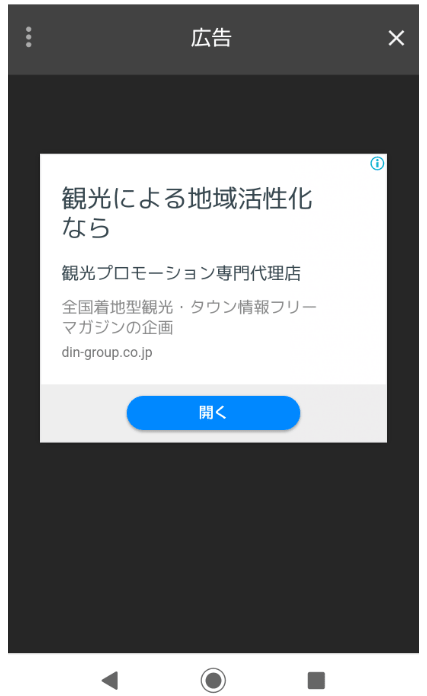
◆「モバイル全画面」は、スマホでページを開いた時に全面に表示される広告です。

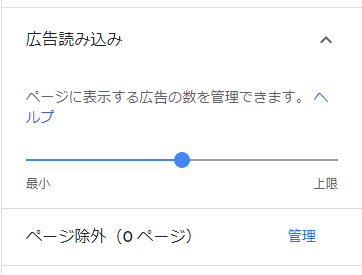
◆広告読み込みは、1ページに表示する広告数を増減できます。

下記の通り、ベージに広告が多すぎると制限や無効になる場合があるのでご注意ください。
価値の高い広告枠
広告や有料の宣伝用資料は、配信するページのコンテンツよりも多くならないようにします。また、コンテンツは、ページを訪れるユーザーの関心に合った、価値ある情報を提供するものでなければなりません。そのため、ユーザーにとって価値がほとんどないページでの広告配信と広告の過度な表示は、修正が行われるまで制限または無効にされる場合があります。
3-2.広告ユニットごと
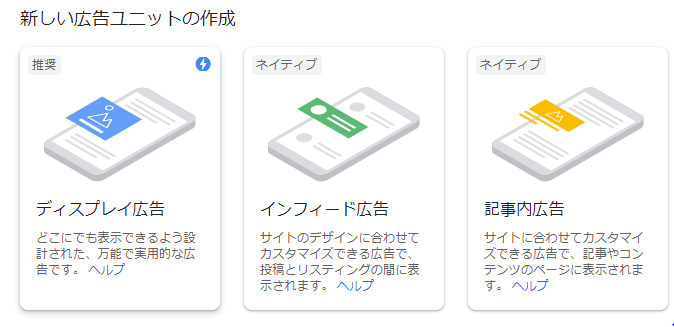
広告ユニットは、「ディスプレイ広告」「インフィード広告」「記事内広告」の3種類あります。
それぞれの記事の設定方法を解説していきます。

ディスプレイ広告
「広告ユニットごと」→「ディスプレイ広告」を選択。

「広告ユニットの名前の入力」を入力します。ご自身の管理しやすい名前で問題ありません。
私は「ブログ名記事下」という感じにしています。

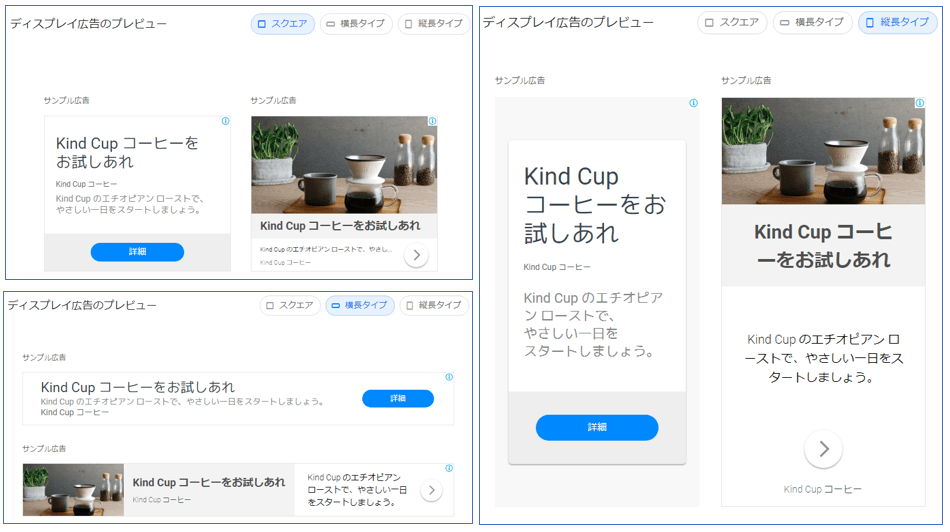
「スクエア」「横長タイプ」「縦長タイプ」から使用したいスタイルの広告を選びます。

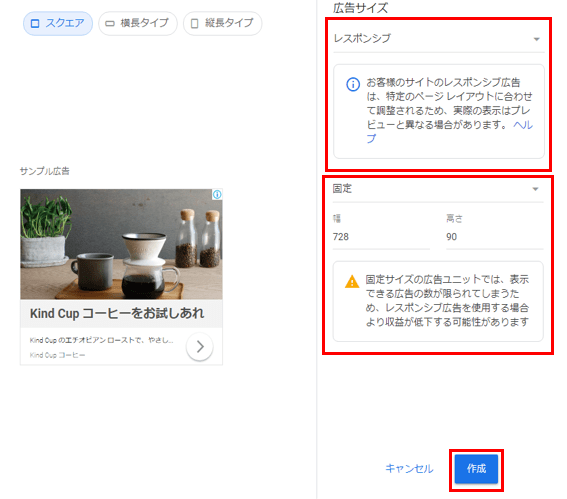
広告サイズ欄で「レスポンシブ」か「固定」を選択します。
こだわりがなければ「レスポンシブ」で問題ありません。選択をしたら「作成」をクリック。

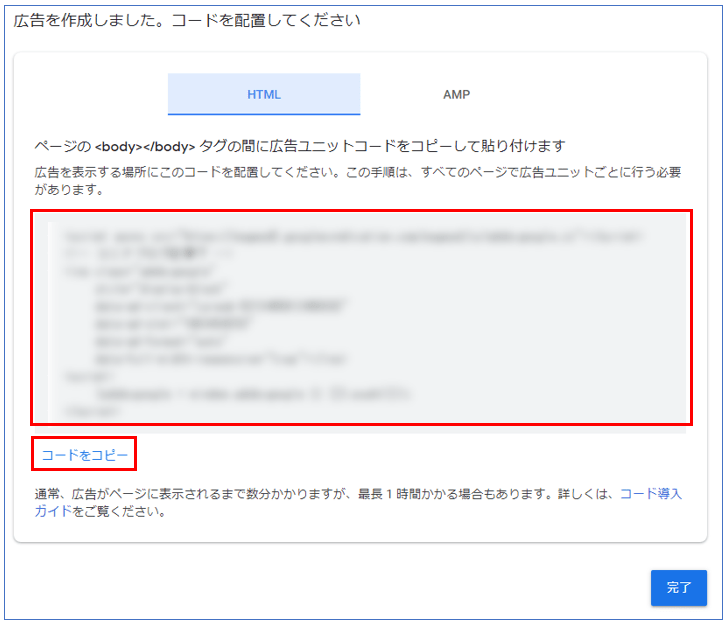
コードが表示されるので、コードコピーをクリック。

次に、コピーしたコードをワードプレスへ貼り付けます。
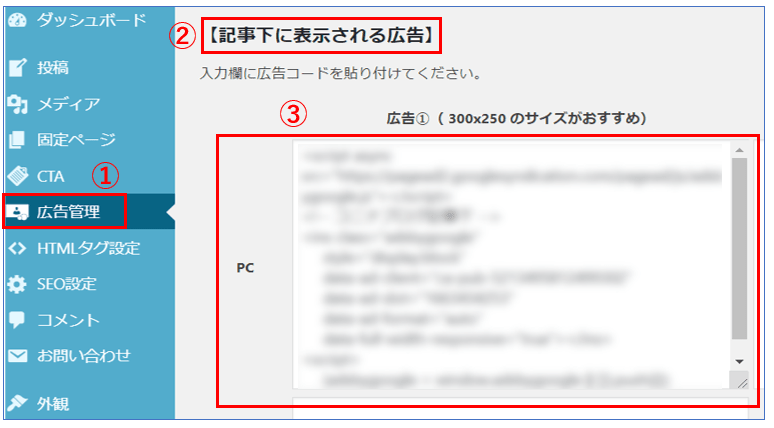
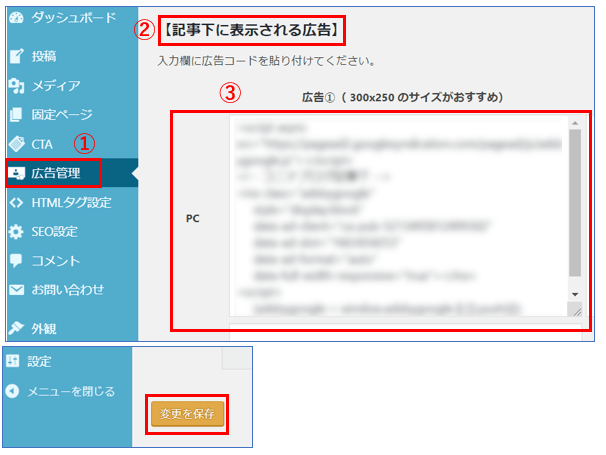
①「広告管理」をクリック、広告を入れたい箇所(下の画面は記事下に入れる場合)の③へコピーしたコードを貼り付けます。

下へスクロールして「変更を保存」をクリック。

これで、記事下(記事の終わり)に広告が表示されるようになりました。

インフィード広告
続いては、「インフィード広告」です。
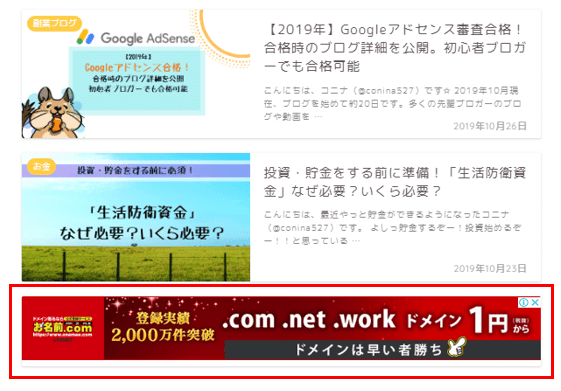
インフィード広告はトップページの記事一覧内へ広告が表示されます。
「広告ユニットごと」の「インフィード広告」をクリック。

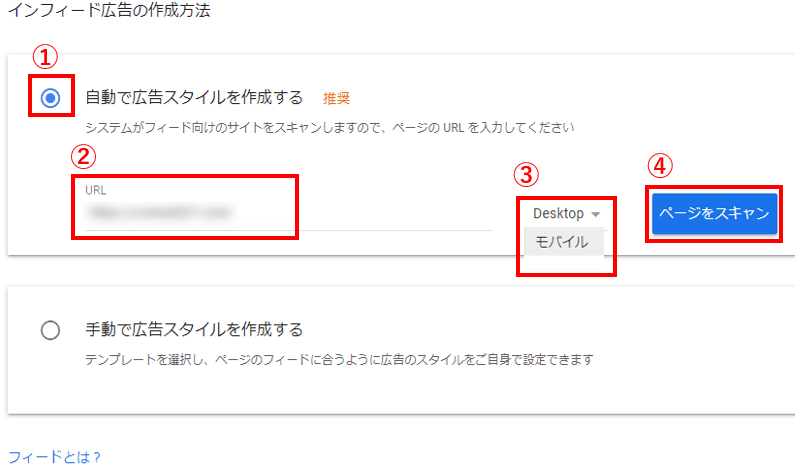
①「自動で広告スタイルを作成する」を選択。(後で大きさを変更したいと感じたら「手動で広告スタイルを作成する」からカスタマイズ可能)
②自分のブログURLを入力。
③「Desktop」(パソコン表示)か「モバイル」(スマホ)を選択。
④「ページスキャン」をクリック。

スキャンが完了するまで待ちます。

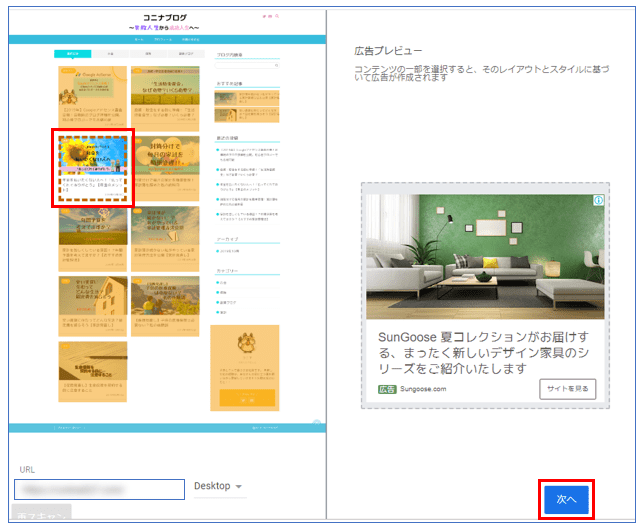
左側にトップページが表示されオレンジ色部分を選択できます。
広告を表示される大きさをオレンジ色部分から選択します。
(選択すると点線で囲われます)選択したら「次へ」をクリック。

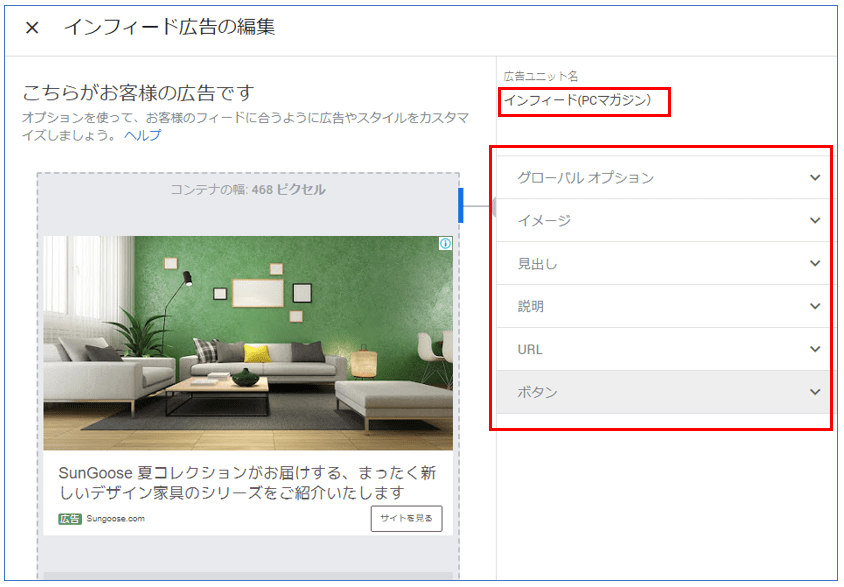
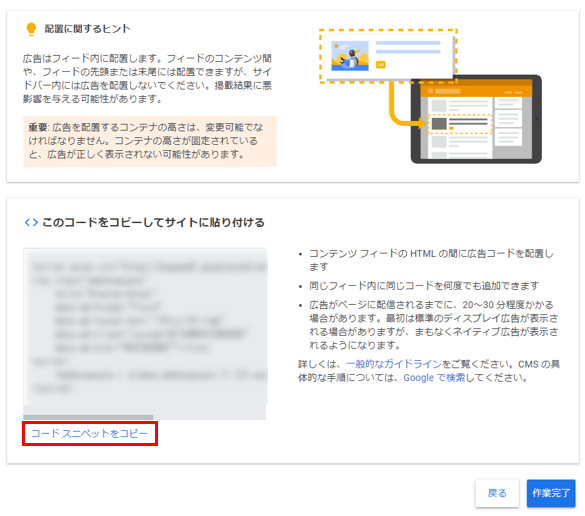
広告ユニット名を入力。自分の管理しやすい名前でOKです。
その下には、広告の文字など変更できるので自分のブログに合った表示にカスタマイズするのもいいですね。
私は変更せずそのままです。

「保存してコードを取得」をクリック。

コードがをコピーします。

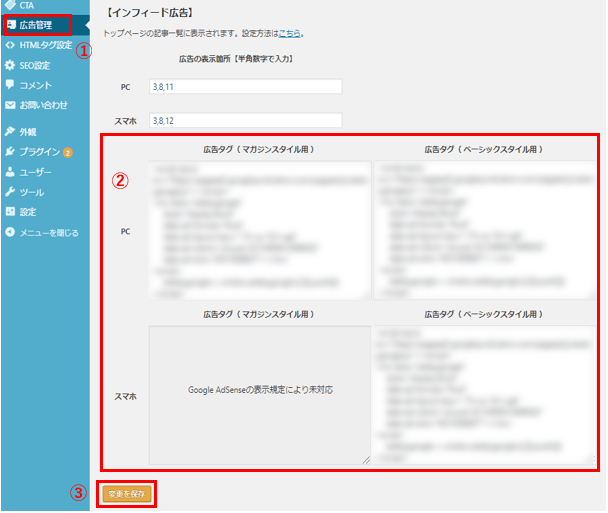
①「広告管理」クリック。
②【インフィード広告】欄へコードを貼り付けます。
③「変更を保存」をクリック。
*それぞれの詳細は次で説明します。

インフォームド広告は、PCまたはスマホ、マガジンスタイルまたはベーシックスタイルで分かれています。
私は、とりあえず全てにコード入れてます。

<マガジンスタイル>

<PCベーシックスタイル>
*下記画面の広告は大きさをカスタマイズしています。

<スマホベーシックスタイル>
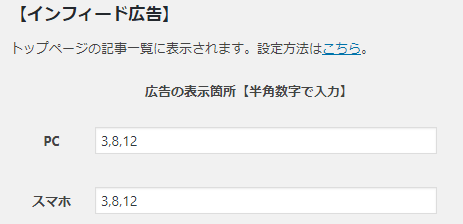
Googleアドセンスのインフィード広告の作成方法でPCまたはスマホを選べます。

「広告の表示箇所」は上から何箇所目に広告を表示させるか?ということです。
※3つ以上連続しての表示は出来ません。複数表示する場合は、数字の間に「,」(カンマ)を入れます。入力できたら「変更を保存」をクリック。して実際にどのように表示されるか確認しましょう。

記事内広告
①「広告ユニットごと」の②「記事内広告」を選択。

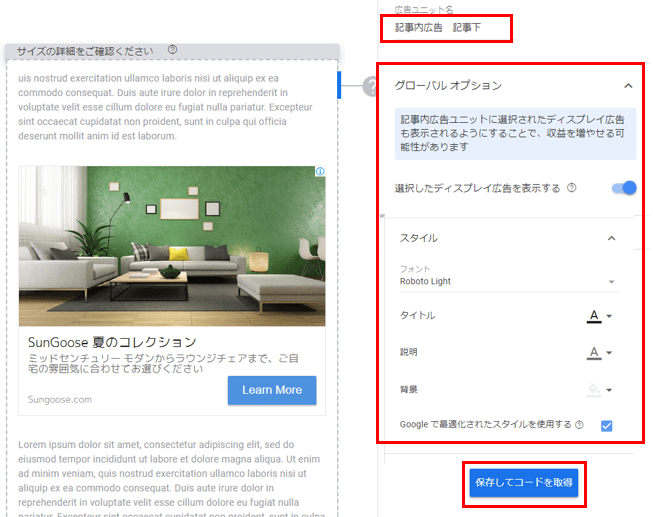
広告ユニット名を入力。自分の管理しやすい名前にすると良いです。
「グローバルオプション」「スタイル」はお好みで設定してください。
文字を変えたりできます。最後に、「保存してコード取得」をクリック。

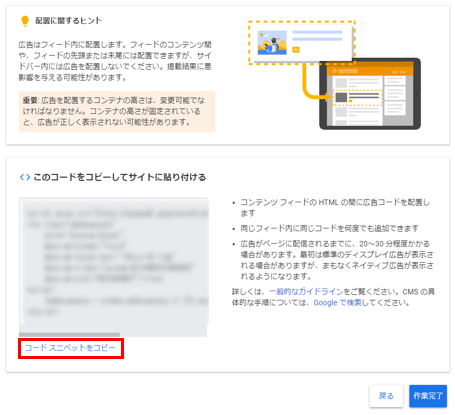
「コードスニペットをコピー」をクリックしてコードをコピーします。

ワードプレスのダッシュボード①「広告管理」をクリック。
②表示させたい場所の欄へ③コードを貼り付けます。
下へスクロールして「変更を保存」をクリック。

私は記事下をディスプレイ広告と記事内広告にしています。
理由は、ディスプレイ広告を2カ所にしても同じ広告が表示されます。
別の広告にした方が、読者さんの選択肢が1から2になるので、どちらかに興味を持ってもらえたらという想いからです。

リンク広告
リンク広告はブログに馴染んで収益もアップするというのを目にして、設置したいと思ったのですが現在はリンク広告は設置できなくなっているようです。
テキスト広告のスタイル
「テキスト広告とディスプレイ広告」の広告ユニットでテキスト広告のスタイルがサポート終了となります。今後は、新しい広告ユニットで広告スタイルを作成できなくなります。新しい広告ユニットには、Google が最適化したテキスト広告のスタイルが適用されます。この機能はサポート終了となるため、既存の広告スタイルも今後数か月のうちに Google によって最適化が行われます。カスタマイズやユーザー エクスペリエンスの向上を重視する場合は、記事内広告やインフィード広告などのネイティブ広告をご利用ください。
引用:GoogleAdSense「広告ユニットに関する最新情報」
リンク広告は、テキスト広告のようですが最新の画面ではテキスト広告は見当たらず…テキスト広告のサポートは終了するとGoogleアドセンスには記載があります。
サポートが終了するということは、それほど需要が無かったとうい解釈をして諦めましょう。
今後、さらに良い広告機能の提供を期待したいですね。
色々試してみる
使用しているWordPressのテーマやブロクによって、表示のされ方は違ってきます。私はブログに馴染む表示にしたかったので、自分のブログで色々試してみました。
どんな広告がクリックされやすいかなどを今後参考にするためにも色々試してみるのをおすすめします。
最後に
広告はうまく表示されたでしょうか?
画像を多めにして分かりやすいようにまとめてみましたが足りない部分や分かりづらい部分がありましたら、問い合わせ等からぜひ指摘してください。
よりよい内容にしていきたいと思います。
うまく表示できた!という方た一人でもいらっしゃったら幸いです!
最後までご覧いただきありがとうございました。
「参考になった。」という方はTwitterなどでコメントしていただけると嬉しいです。
Twitterのフォローなどもお願いします。@conina527